B Conceptos básicos de sitios web
Si desea ajustar el aspecto de su sitio web, o incluso diseñar su propio tema, debe tener algunos conocimientos básicos de desarrollo web. En este apéndice, presentamos brevemente HTML, CSS y JavaScript, que son los componentes más comunes de una página web, aunque CSS y JavaScript son opcionales.
Nuestro objetivo es comenzar con HTML, CSS y JavaScript. HTML es relativamente fácil de aprender, pero CSS y JavaScript pueden ser mucho más complicados, dependiendo de cuánto quiera aprender y qué quiera hacer con ellos. Después de leer este apéndice, deberá usar otros recursos para aprender. Cuando busca estas tecnologías en línea, los sitios web más probables a los que puede acceder son MDN (Mozilla Developer Network), w3schools.com, y StackOverflow.. Entre estos sitios web, w3schools a menudo proporciona ejemplos simples y tutoriales que pueden ser más amigables para los principiantes, pero a menudo escuchamos comentarios negativos al respecto, por lo tanto, úselo con precaución. A menudo leo los tres sitios web cuando busco soluciones.
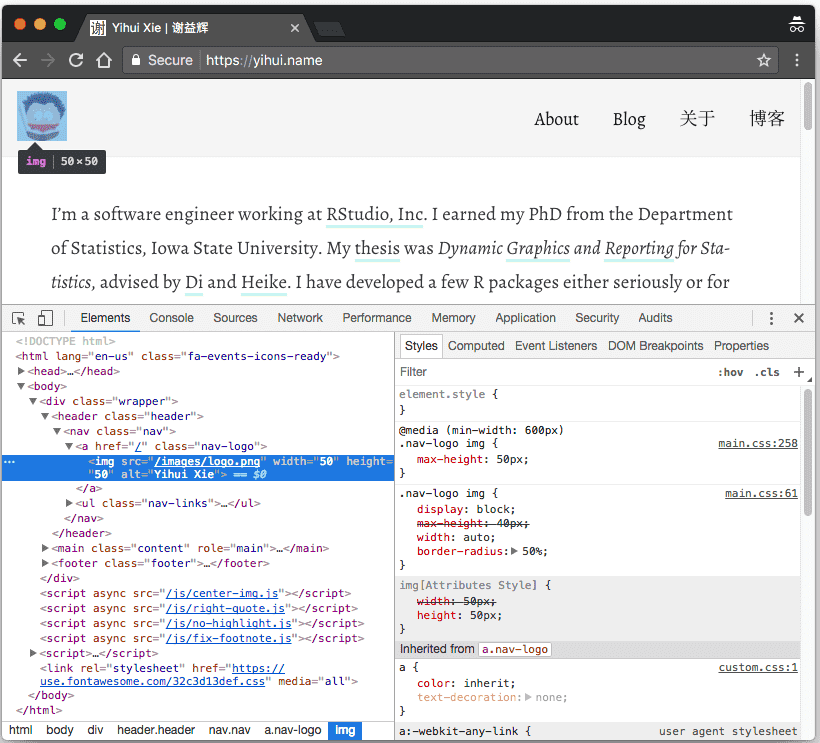
Si solo pudiéramos dar un consejo más útil sobre el desarrollo web, sería: use las herramientas de desarrollo de su navegador web. La mayoría de los navegadores web modernos ofrecen estas herramientas. Por ejemplo, puede encontrar estas herramientas en el menú de Google Chrome Ver -> Desarrollador, el menú de Firefox Herramientas -> Desarrollador web, o el menú ‘Desarrollar -> Mostrar inspector web’ de Safari. La figura @ref(fig: chrome-devtools) es una captura de pantalla del uso de Herramientas de desarrollador en Chrome.

FIGURA B.1: Herramientas de desarrollador en Google Chrome.
Por lo general, también puede abrir las Herramientas de desarrollo haciendo clic derecho en un elemento determinado en la página web y seleccionando la opción del menú Inspeccionar (o Inspeccionar elemento). En la figura @ref(fig: chrome-devtools), hice clic derecho en la imagen de perfil de mi sitio web https://yihui.name y lo inspeccioné, y Chrome destacó su código fuente HTML <img src="...".../> en el panel izquierdo. También puede ver los estilos CSS asociados con este elemento img en el panel derecho. Además, puede cambiar los estilos de forma interactiva si conoce CSS y ver los efectos (temporales) en tiempo real en la página. Una vez que esté satisfecho con los nuevos estilos, puede escribir el código CSS en los archivos.
Hay muchas características increíbles de Herramientas de desarrollador, que las hacen no solo extremadamente útiles para la depuración y la experimentación, sino también útiles para el aprendizaje del desarrollo web. Estas herramientas son indispensables para mí cuando desarrollo algo relacionado con páginas web. Aprendí mucho sobre CSS y JavaScript jugando con estas herramientas.